DivやSpanの入れ子について考える
コーダーの憂鬱
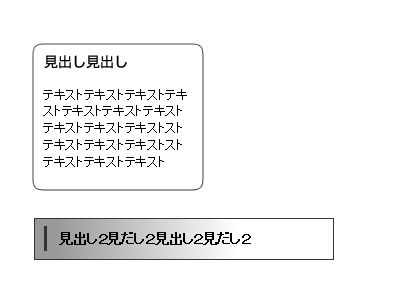
突然だけど、上のようなデザインってマークアップするときにちょっと困りませんか?
上の角丸デザインは見出しの画像に上の角丸は含められるけど、文字サイズによるBoxの伸縮を考えたら最低Divが二つ必要になってしまいます。
また、下の見出しも見だしタグの中にspanを入れないと文字サイズの変更にうまく背景がついてこない感じです。
しかし、コーディングとかをしていると、できればDivやSpanとかを入れ子入れ子でマークアップはしたくないわけで、できるだけシンプルにマークアップできればいいなーって思う。
ちょっと考えてみた
で、ちょっと考えてみたんですが、例えば特定のclassがついた要素の中にJavaScriptで追加で動的にdivとかを入れるってのはアリなのかな、と。
そこでJQueryを使って、ちょっと作ってみました。
$(function(){ $("div.wrap").wrapInner('<div class="inner"></div>'); //wrapクラスがdivの時は中にinnerクラスのdivを挿入 $("h1.wrap,h2.wrap,h3.wrap,h4.wrap,li.wrap,dt.wrap,dd.wrap").wrapInner('<span class="inner"></span>'); //他のインライン要素で使いそうなやつにはinnerクラスのspanを挿入 });
なんか、インライン要素の見だしタグとかにdivとか入れるのもなんだなぁと思って、見出しだったり、リストだったりにはspanが入るようにしています。
http://www.web-holic.com/box/index.html
使用例はこんな感じ。
<div class="sectionH2 wrap"> <h2><img src="img/h201.gif" alt="見出し見出し" /></h2> <p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストストテキストテキストテキストストテキストテキストテキスト</p> </div><!--/sectionH2--> <h3 class="wrap">見出し2見だし2見出し2見だし2</h3>
wrapクラスのついた要素はJQueryで中にinnerクラスのdivやspanが入ります。
<div class="sectionH2 wrap"> <div class="inner"> <h2><img src="img/h201.gif" alt="見出し見出し" /></h2> <p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストストテキストテキストテキストストテキストテキストテキスト</p> </div> </div><!--/sectionH2--> <h3 class="wrap"><span class="inner">見出し2見だし2見出し2見だし2</span></h3>
上記のような感じ。ちなみにCSSは
.sectionH2{ background:url(../img/h2bg.gif) no-repeat 0 100%; margin:0 0 20px; padding:0 0 10px; width:172px} .sectionH2 div.inner{ background:url(../img/h2inner.gif) repeat-y; padding:0 0 10px} .sectionH2 div.inner p{margin:10px} h3{ background:url(../img/spanBg.jpg) repeat-y; border:#333 1px solid; padding:6px 10px; width:280px} *html #wrapper h3{width:300px} h3 span{ border-left:#333 3px solid; display:block; font-weight:bold; font-size:120%; padding-left:10px}
こんな感じ*1。
問題点
これだと中のinnerにパディングだったり指定する訳なんですけど、JavaScriptがOFFの環境では当然そのCSSが有効にならないわけだから、表示が崩れてしまう。これを仕様にするのはちょっとダメかも。やっぱりDivとかを入れ子にした方が確実な気がする。むー。
何かいい方法がないものか…。
*1:便宜的にdivとかspanには幅を指定しているけど、本来は親要素だよね