Twitterボットを作りました。
なんだかんだでブログを更新せずにものすごい日時が経っているわけで。
ちょっと反省して頑張ってブログを更新しようかと思います。
というわけで過去の日記を読み返したらPHPとか勉強するぞ!とか言ってる訳なんですが、
何の巡り合わせなのかrubyを使ってTwitterのbotを作りました。
貯水君
http://twitter.com/i_am_dam
沖縄に住んでいると、夏怖いのが断水(僕が沖縄に来て10年以上になるけど一度も断水になったことないけど)です。
貯水率が下がってくると日々の話題にも「今年は断水かねー」みたいな話がでてきます。
なので、まぁTwitterとかで定期的に貯水率が見られたらよいなーと思って作ってみました。
時間を見つけて、どんな感じで作ったのかとか自分用のメモもかねてまとめておこうと思います。
おわり。
iPhone買った!
ついうっかりiPhone買ったよ!
しかし1日くらいで結構飽きたよ!
なんか面白いことをやりたい!
綱引き三昧
綱引きに行ってきた話。
というわけで全然Webとか関係ないんですけど綱引きに行ってきました。
沖縄では各集落で綱引きが行事として残っていて、旧暦の6月25日あたりは「ウマチー*1綱」という綱引きがおこなわれたりします。
沖縄の綱引きは集落を東(アガリ)、西(イリ)と二つに分けて*2、綱を引く訳なんですが、雄綱と雌綱という先端が輪っかになった二本の綱を「カヌチ棒」という棒を通して引き合うのが一般的です。
MTでサイトを構築するときの基本的な考え方をまとめよう
課題
MovableTypeってCMSとしては結構好きなんだけど、結局のところブログじゃなくて、一つのサイトを丸ごと管理するときに問題になるのは
メニューとかカテゴリの順番をどうやって管理するか
ってことに終始するんじゃないかな。
今まで脈々と積み上げられてきた幾つかの方法があるんだけど、これをまとめつつ、自分なりの方法と比較、考察してみることにする。
DivやSpanの入れ子について考える
コーダーの憂鬱
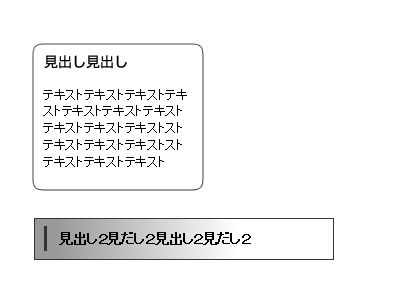
突然だけど、上のようなデザインってマークアップするときにちょっと困りませんか?
上の角丸デザインは見出しの画像に上の角丸は含められるけど、文字サイズによるBoxの伸縮を考えたら最低Divが二つ必要になってしまいます。
また、下の見出しも見だしタグの中にspanを入れないと文字サイズの変更にうまく背景がついてこない感じです。
しかし、コーディングとかをしていると、できればDivやSpanとかを入れ子入れ子でマークアップはしたくないわけで、できるだけシンプルにマークアップできればいいなーって思う。
ちょっと考えてみた
で、ちょっと考えてみたんですが、例えば特定のclassがついた要素の中にJavaScriptで追加で動的にdivとかを入れるってのはアリなのかな、と。
そこでJQueryを使って、ちょっと作ってみました。
$(function(){ $("div.wrap").wrapInner('<div class="inner"></div>'); //wrapクラスがdivの時は中にinnerクラスのdivを挿入 $("h1.wrap,h2.wrap,h3.wrap,h4.wrap,li.wrap,dt.wrap,dd.wrap").wrapInner('<span class="inner"></span>'); //他のインライン要素で使いそうなやつにはinnerクラスのspanを挿入 });
なんか、インライン要素の見だしタグとかにdivとか入れるのもなんだなぁと思って、見出しだったり、リストだったりにはspanが入るようにしています。
http://www.web-holic.com/box/index.html
使用例はこんな感じ。
<div class="sectionH2 wrap"> <h2><img src="img/h201.gif" alt="見出し見出し" /></h2> <p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストストテキストテキストテキストストテキストテキストテキスト</p> </div><!--/sectionH2--> <h3 class="wrap">見出し2見だし2見出し2見だし2</h3>
wrapクラスのついた要素はJQueryで中にinnerクラスのdivやspanが入ります。
<div class="sectionH2 wrap"> <div class="inner"> <h2><img src="img/h201.gif" alt="見出し見出し" /></h2> <p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストストテキストテキストテキストストテキストテキストテキスト</p> </div> </div><!--/sectionH2--> <h3 class="wrap"><span class="inner">見出し2見だし2見出し2見だし2</span></h3>
上記のような感じ。ちなみにCSSは
.sectionH2{ background:url(../img/h2bg.gif) no-repeat 0 100%; margin:0 0 20px; padding:0 0 10px; width:172px} .sectionH2 div.inner{ background:url(../img/h2inner.gif) repeat-y; padding:0 0 10px} .sectionH2 div.inner p{margin:10px} h3{ background:url(../img/spanBg.jpg) repeat-y; border:#333 1px solid; padding:6px 10px; width:280px} *html #wrapper h3{width:300px} h3 span{ border-left:#333 3px solid; display:block; font-weight:bold; font-size:120%; padding-left:10px}
こんな感じ*1。
問題点
これだと中のinnerにパディングだったり指定する訳なんですけど、JavaScriptがOFFの環境では当然そのCSSが有効にならないわけだから、表示が崩れてしまう。これを仕様にするのはちょっとダメかも。やっぱりDivとかを入れ子にした方が確実な気がする。むー。
何かいい方法がないものか…。
*1:便宜的にdivとかspanには幅を指定しているけど、本来は親要素だよね